こんにちは、ワードプレスのテーマCocoonのカスタマイズにどっぷりハマっているタロです。
この記事ではCocoonのサイドバーに表示した目次をカスタマイズするCSSを紹介します。
サンプルはこのブログになっています。
はじめに
記事内の目次とデザインテイストを合わせています。
記事内の目次カスタマイズ記事はこちら↓
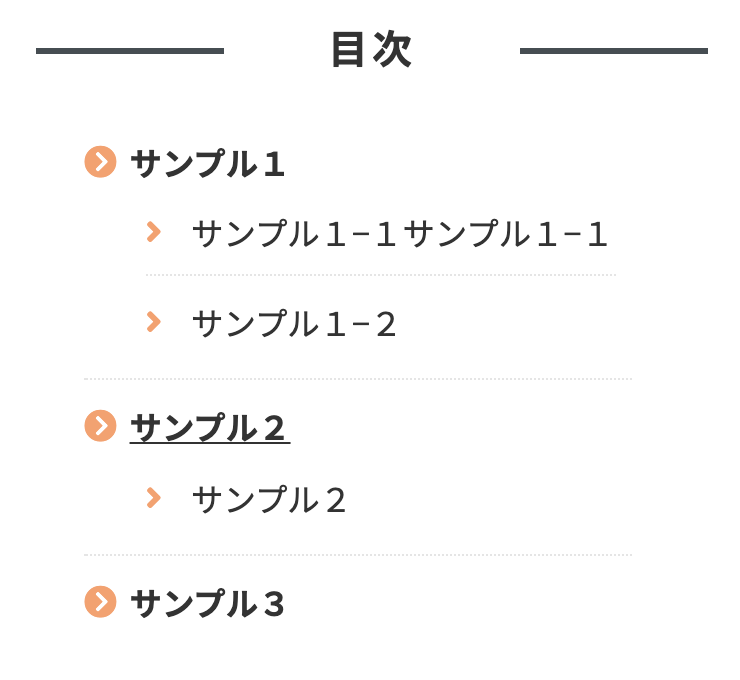
完成イメージ

サイドバーに目次を表示している場合、上画像のようなデザインの目次になります。
目次カスタマイズの手順
カスタマイズ手順は以下の通り。
STEP01
Font Awesomeの変更管理画面でFont Awesome 5 に設定STEP02
CSSのコピペstyle.css にコードをコピペ
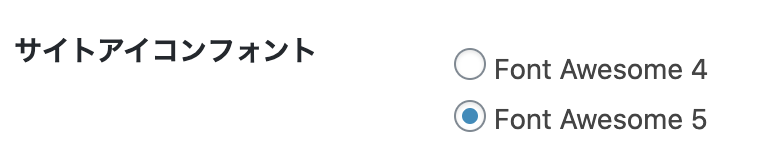
管理画面でFont Awesome 5 に設定
まずは管理画面にアクセスし「Font Awesome」の設定をします。
ワードプレスの設定画面へ
管理画面 >> Cocoon 設定 >> 全体

サイトアイコンフォントを「Font Awesome 5 」にチェックをいれて保存をします。
style.css にコードをコピペ
CSSのコードを style.css に貼り付けます。
/* ウィジェット 目次
-------------------------------------------------- */
#sidebar .toc-widget-box .toc {
margin: unset;
}
#sidebar .toc-widget-box .toc .toc-content > ol > li > a {
font-weight: bold;
}
#sidebar .toc-widget-box .toc .toc-content ol {
/* 目次のデザインカスタマイズ */
padding: 0 0.5em;
position: relative;
}
#sidebar .toc-widget-box .toc .toc-content ol > li {
line-height: 1.5;
padding: 0.7em 0 0.5em 1.4em;
border-bottom: 1px dotted rgba(125, 125, 125, 0.2);
/*カテゴリ間の下線種類*/
list-style-type: none !important;
}
#sidebar .toc-widget-box .toc .toc-content ol > li:before {
/* 目次の各節の先頭にあるアイコンを設定 */
font-family: "Font Awesome 5 Free";
content: "\f138";
/* アイコンを変える場合はここを変更 */
position: absolute;
left: 0.5em;
color: #ff9f67;
/* 色を変える場合はここを変更 */
font-weight: bold;
}
#sidebar .toc-widget-box .toc .toc-content ol > li:last-of-type {
border-bottom: none;
}
#sidebar .toc-widget-box .toc .toc-content ol > li > ol > li:before {
/* 目次の各節の先頭にあるアイコンを設定 */
font-family: "Font Awesome 5 Free";
content: "\f105";
/* アイコンを変える場合はここを変更 */
position: absolute;
left: 0.5em;
color: #ff9f67;
/* 色を変える場合はここを変更 */
font-weight: bold;
}以上で設定はおしまいです。
サイドバーに表示している目次のデザインが変わっていることを確認してみてください。
読むな危険!Cocoon カスタマイズを一挙公開中

このブログでも実装しているCocoonカスタマイズを大公開!!
デザインには正解がないためやればやるほど沼にハマってしまいます。
ですので、Cocoon ユーザーは絶対に読まないでください。




