ワードプレスのテーマ「Cocoon」のカスタマイズにどハマり中のタロです。
今回はCocoonのSNSフォローボタンをカスタマイズしてみました!!
CSSのコピペだけでOKです♩
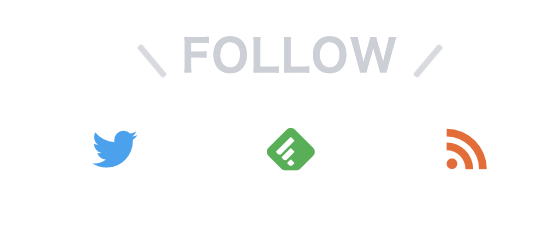
完成イメージがこちら

上のようなフォローアイコンを作成します。
SNSフォローボタンのカスタマイズ手順
カスタマイズ手順は以下の通り。
STEP01
Cocoon設定SNSフォローボタンの設定STEP02
CSSのコピペstyle.css にコードをコピペ
SNSフォローボタンの設定
ワードプレスの管理画面へ
管理画面 >> Cocoon 設定 >> SNSシェア
「SNSフォロー」で下記の設定をします。
設定が完了したら忘れずに保存をしましょう。
style.css にコードをコピペ
次に下記のコードを style.css にコピペします。
/* SNSフォローボタン
-------------------------------------------------- */
.article-footer .sns-follow .sns-follow-buttons {
justify-content: center;
}
.article-footer .sns-follow .sns-follow-buttons a {
width: 10%;
border: unset;
transition: 0.3s;
}
.article-footer .sns-follow .sns-follow-buttons a:hover {
transform: translateY(-4px);
}
.article-footer .sns-follow .sns-follow-buttons a .button-caption {
display: none;
}
.article-footer .button-caption .button-caption {
display: none;
}
.article-footer .sns-share-buttons {
padding-right: 15%;
padding-left: 15%;
}
.article-footer .sns-share-buttons a {
transition: 0.4s;
}
.article-footer .comment-btn {
margin-top: 1em;
}以上で実装完了です!
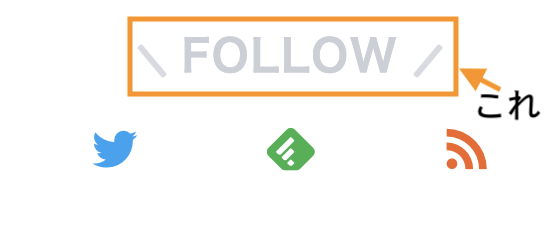
見出しのカスタマイズ

SNSフォローアイコン上の見出しのカスタマイズは下記の記事で紹介しています。
読むな危険!Cocoon カスタマイズを一挙公開中

このブログでも実装しているCocoonカスタマイズを大公開!!
デザインには正解がないためやればやるほど沼にハマってしまいます。
ですので、Cocoon ユーザーは絶対に読まないでください。





コメント
[…] […]
[…] […]