
たろ
Cocoonのカテゴリやタグ、アーカイブなどの見出しをカスタマイズしたいな〜
こんな疑問にお答えします。
本記事の内容
- カテゴリやタグ、アーカイブなどの見出しをカスタマイズする方法
- HTMLの書き換えをjQueryで実行
こんにちは。
ワードプレスのテーマCocoonの開発大好きタロです。
Cocoonのカテゴリページなどの見出しをCSSとJavaScriptでいじりかっこよくおしゃれにアレンジしてみました。
CSSだけでなくJavaScriptもいじるので少し難易度は高いですが、コピペでOKなので初心者の方でも安心して実装可能です。
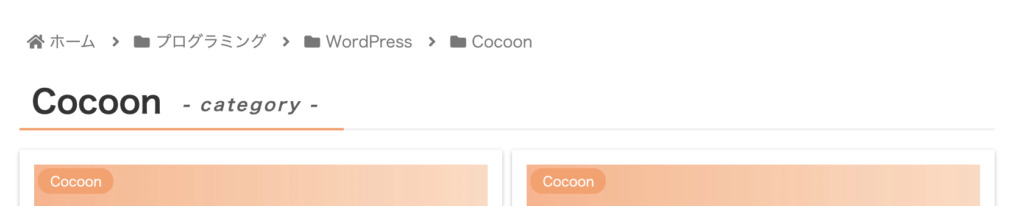
完成イメージ(Cocoon カテゴリ)
まずは完成イメージを確認してみます。
下の画像のような表示にカスタマイズします!

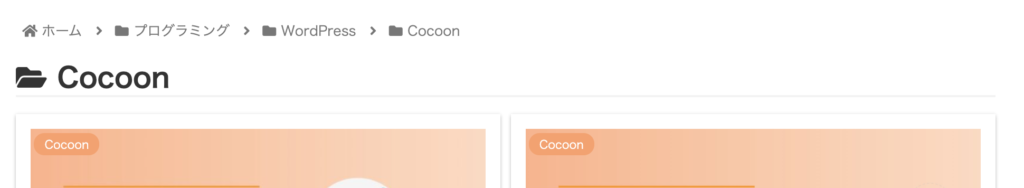
変更前の見出しは下の画像のようになっています。

カテゴリやタグなどの見出しカスタマイズ手順
カスタマイズ手順は以下の通り。
STEP01
CSSのコピペstyle.css にコードを貼り付けます。STEP02
JavaScript(jQuery)のコピペjavascript.js にコードを貼り付けます。STEP03
動作検証実装が正しく行えたか確認します。
それではやっていきましょう!!
CSSのコピペ
まずは style.css に以下のコードを貼り付けます。
/* タグ、カテゴリ
-------------------------------------------------- */
#main #archive-title, #main .related-entry-heading {
border-bottom: 2px solid #f3f3f3; // 色を指定
}
#main #archive-title .tag-wrap, #main .related-entry-heading .tag-wrap {
display: inline-block;
border-bottom: 2px solid #ff9f67; // 色を指定
margin-bottom: -2px;
padding: 5px;
padding: 5px 10px;
}
#main #archive-title .tag-wrap .type, #main .related-entry-heading .tag-wrap .type {
font-style: italic;
letter-spacing: 2px;
opacity: .8;
font-size: 14px;
position: relative;
top: -2px;
margin-left: 10px;
}色はご自身のサイトに合わせてカラーコードを選んでください。
JavaScript(jQuery)のコピペ
次に javascript.js に以下のコードを貼り付けます。
// 文字列の置換
// カテゴリ
if ($('.category').length) {
const title = $('#archive-title').text();
$('#archive-title').html("<span class='tag-wrap'>" + title + "<span class='type'> - category -</span></span>");
}
// タグ
if ($('.tag').length) {
const title = $('#archive-title').text();
$('#archive-title').html("<span class='tag-wrap'>" + title + "<span class='type'> - tag -</span></span>");
}
// アーカイブ
if ($('.date').length) {
const title = $('#archive-title').text();
$('#archive-title').html("<span class='tag-wrap'>" + title + "<span class='type'> - archive -</span></span>");
}
// 関連記事
if ($('.single-post').length) {
const title = $('.related-entry-heading').text();
$('.related-entry-heading').html("<span class='tag-wrap'>" + title + "<span class='type'> - archive -</span></span>");
}
// 検索
if ($('.search').length) {
const title = $('#archive-title').text();
$('#archive-title').html("<span class='tag-wrap'>" + title + "<span class='type'> - search -</span></span>");
}ちなみに、上のコードでは全部で5箇所の見出しをカスタマイズしています。
処理の内容はデフォルトのソースコードを書き換えています。
また対象は、
- カテゴリ
- タグ
- アーカイブ
- 関連記事
- 検索
以上、5箇所の見出し部分をカスタマイズしています。
動作検証
コピペ(実装)が終わったら上で紹介した5箇所の見出しが書き換わっているか確認をしてください。
カスタマイズしたくない場所がある場合はコードをコメントアウト(削除)すればOKです。
できましたか〜?
まとめ
- カテゴリやタグなどの見出しのアレンジをしてみました。
- Cocoonデフォルトのソースコードを書き換えてます。
- コピペでできるので真似てみたい方は是非コピペ実装してみてください!
読むな危険!Cocoon カスタマイズを一挙公開中

このブログでも実装しているCocoonカスタマイズを大公開!!
デザインには正解がないためやればやるほど沼にハマってしまいます。
ですので、Cocoon ユーザーは絶対に読まないでください。




コメント