たろ
この記事ではワードプレステーマCocoonのサイドバーカテゴリをカスタマイズ方法を紹介します♪
こんにちは、ワードプレスのテーマ「Cocoon」のカスタマイズにどっぷりハマっているタロです。
この記事ではサイドバーやフッターに表示することが多いカテゴリのCSSカスタマイズを紹介します。
かなりお洒落な仕上がりなのでぜひ真似していただけたら嬉しいです♩
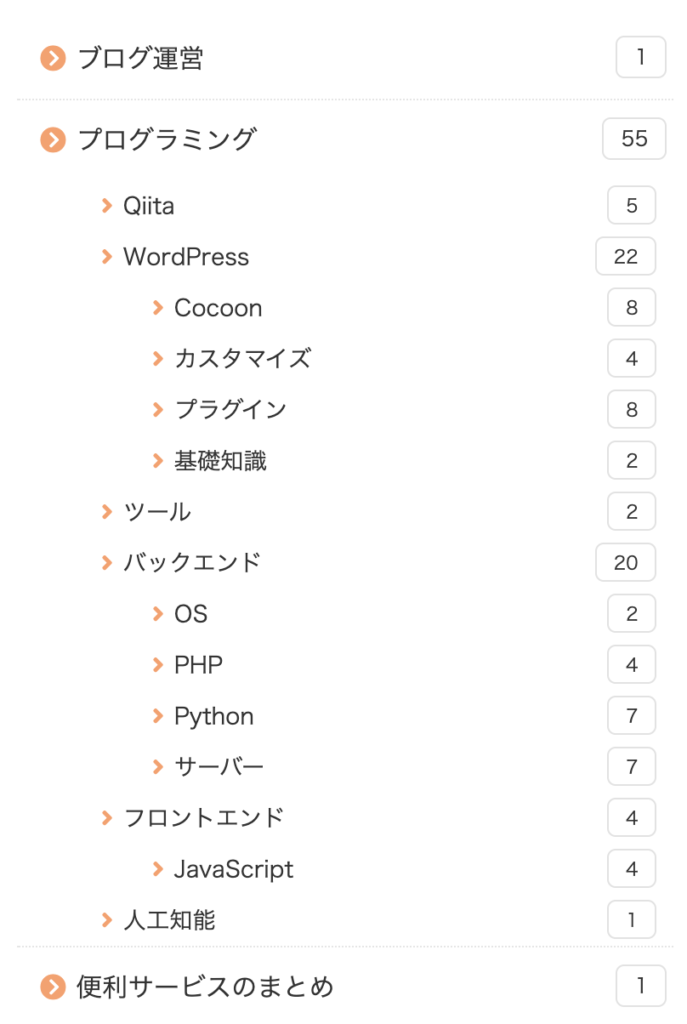
完成イメージ
まずは完成イメージです。
下記のようなお洒落なカテゴリをCSSのコピペだけで実現します。

このブログでもサイドバーまたはフッターにカテゴリ一覧を表示しているので確認してみてください。
カテゴリのカスタマイズ手順
カスタマイズ手順は以下の通り。
STEP01
CSSのコピペstyle.css にコードをコピペ
CSSを style.css にペタッ!と貼り付けるだけでOKです。
style.css にコードをコピペ
下記のCSSを style.css にコピペします。
またアイコンは「Font Awesome 5 Free」を使っています。
/* ウィジェット カテゴリ
-------------------------------------------------- */
.widget_categories ul li {
/*親カテゴリ*/
padding-left: 10px;
border-bottom: 1px dotted rgba(125, 125, 125, 0.2);
/*カテゴリ間の下線種類*/
}
.widget_categories ul li a {
/*リンク*/
font-size: .95rem;
}
.widget_categories ul li a .post-count {
/*記事数*/
border: 1px solid rgba(221, 221, 221, 0.867);
/*囲い*/
border-radius: 5px;
/*ボーダーの丸み*/
font-size: .8em;
/*数字サイズ*/
padding: 1px 10px;
/*囲いの大きさ*/
}
.widget_categories ul li a:before {
/*アイコン*/
font-family: "Font Awesome 5 Free";
content: "\f138";
/*種類*/
color: #ff9f67;
/*色*/
margin-right: 6px;
/*アイコンと文字の距離*/
font-weight: bold;
}
.widget_categories ul li a:hover {
/*ホバー*/
background: transparent;
margin-left: 5px;
/*hover時動く幅*/
background-color: #efefef;
}
.widget_categories ul li a:hover .post-count {
border-color: #ffb47f;
/*囲線色*/
background: #ff9f67;
/*背景色*/
color: #fff;
/*文字色*/
transition: .4s;
/*変化スピード*/
}
.widget_categories ul .children li {
/*子カテゴリ*/
border-bottom: none;
}
.widget_categories ul .children li a {
/*リンク*/
padding: 3px 10px;
font-size: .85rem;
/*文字サイズ*/
}
.widget_categories ul .children li a:before {
/*アイコン*/
font-family: "Font Awesome 5 Free";
content: "\f105";
/*種類*/
color: #ff9f67;
/*色*/
font-weight: normal;
margin-right: 6px;
/*アイコンと文字の距離*/
font-weight: bold;
}以上でカスタマイズは完了です。
サイドバーやフッターのカテゴリデザインが完成イメージと同じになっているか確認してみてください。
読むな危険!Cocoon カスタマイズを一挙公開中

このブログでも実装しているCocoonカスタマイズを大公開!!
デザインには正解がないためやればやるほど沼にハマってしまいます。
ですので、Cocoon ユーザーは絶対に読まないでください。