画像の拡張子をWebPにすると表示速度が速くなるって本当?
こんな疑問にお答えします。
- サイトの表示速度の変化を比較してみる
- WordPressの画像の拡張子をすべてWebPに変えてみる
- え?何が原因でサイトの表示速度が遅いの?
結論:WebPに変えても表示速度は改善しませんでした
まったく表示速度は改善しませんでした。。。

かなり期待してやっただけにショックがおおきかったです。。。
何を使ってページの評価をしているの?
ページの速度評価には有名どころな2つのツールを使ってみました。
それぞれ多くのブロガーが自身のサイトを評価するのに使っているツールです。
このブログの画像の拡張子をWebP対応する前と後の結果のスクリーンショットを貼り付けます。
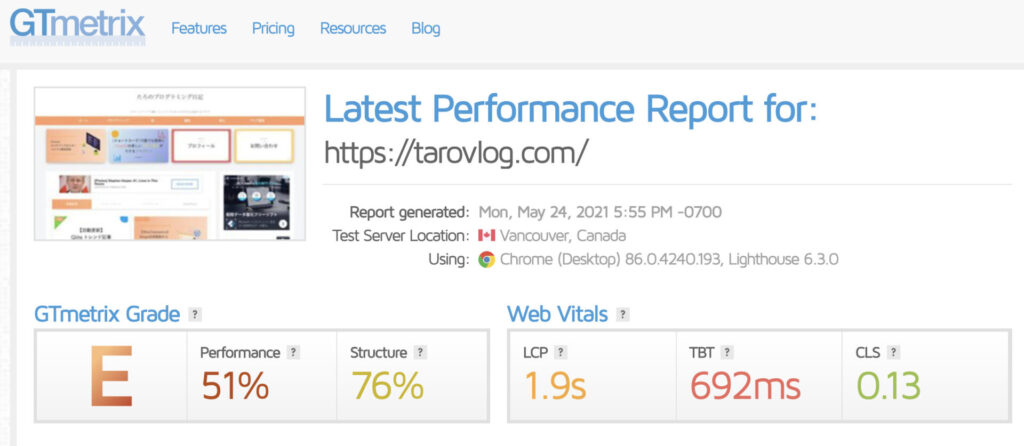
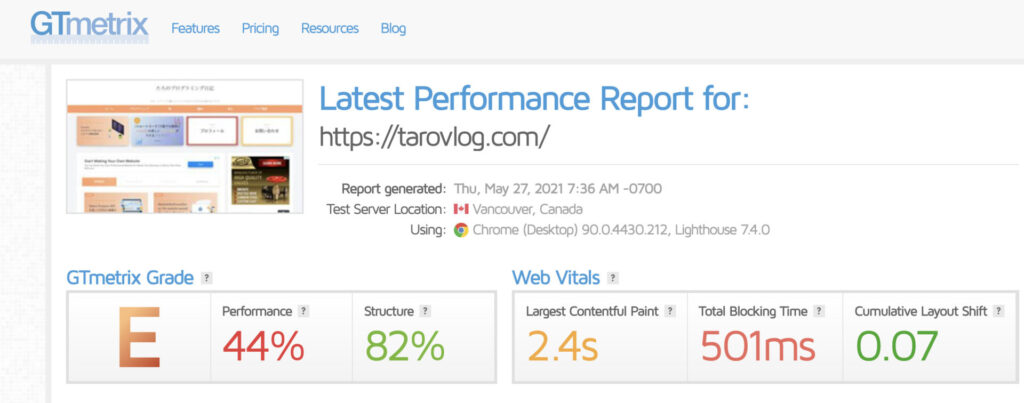
GTmetrix の結果
変更前

変更後

改善した部分もあるけど全体評価は「E」のままでした。
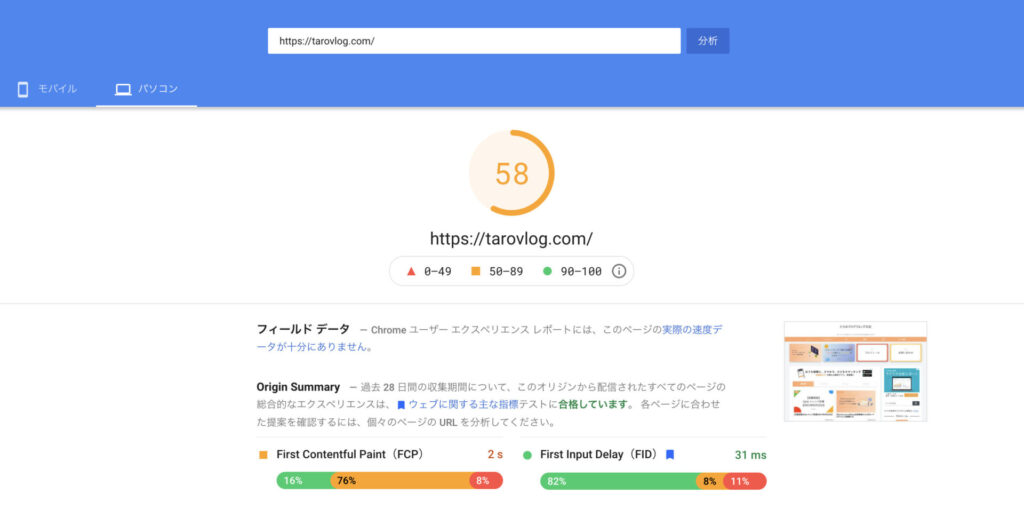
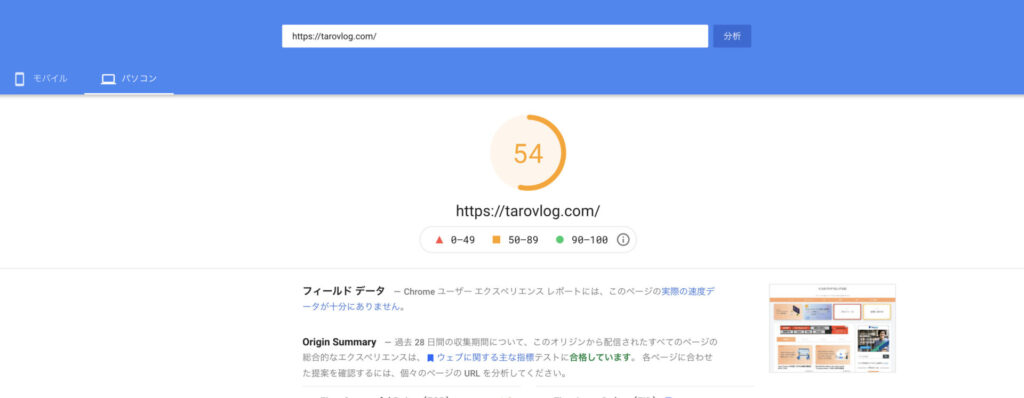
Page Speed Insights の結果(PC)
変更前

変更後

むしろ点数下がってるじゃん!!
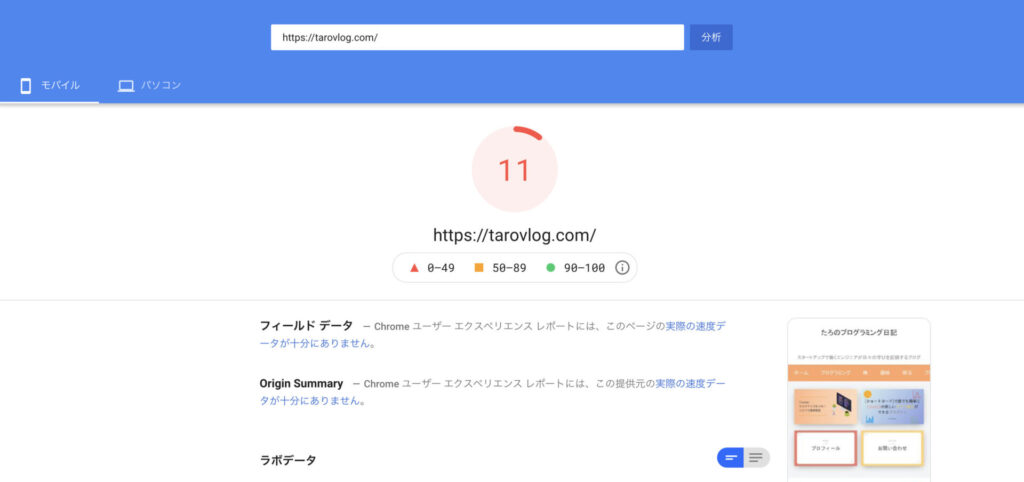
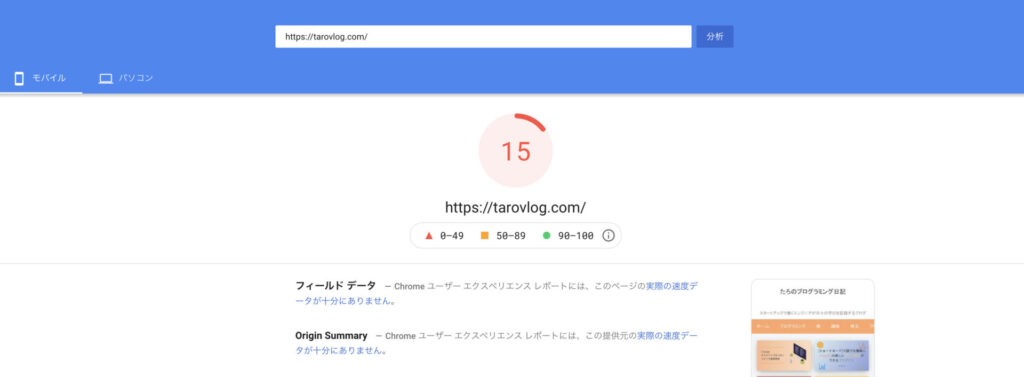
Page Speed Insights の結果(モバイル)
変更前

変更後

WebP対応した感想
いかがでしたでしょうか。
もちろん数字上は若干改善はしていますが、データ通信量が多くなりがちな画像の最適化を行った場合でもこの程度の成果しか上げることができませんでした。
つまり、このブログはWebPなどの画像の問題で表示速度が遅いのではなく、もっと別の部分で改善しなければいけないところが存在しているということが発覚しました。
これだけでも十分な成果だと私は考えます。
WebPはGoogleが推奨する次世代の画像拡張子
表示速度は改善しませんでしたが、WebPはGoogleが推奨する次世代の画像拡張子です。
SEOにどの程度影響があるのかわかりませんが「あなたのブログはWebPを使っていますか?」といったことはSEOのアルゴリズムは見ているはずなので、対応しておいた方が無難かもしれません。
WordPressのプラグインで簡単に設定できるので使ったプラグインを紹介します。
WebP対応するために使ったプラグイン→EWWW Image Optimizer
EWWW Image Optimizer というプラグインを使いました。
数カ所のボタンをぽちぽちっと設定し、すでにアップロード済みの画像に対してもWebPへの変換処理を実施するだけで画像ファイルのWebP化ができます。
非常に簡単に設定ができるためおすすめです。
え?結局なにが原因でサイトの表示速度が遅いの?
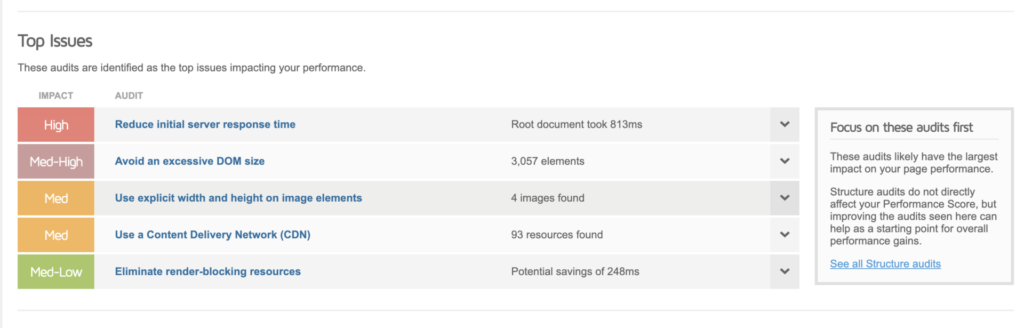
冒頭で紹介したページ評価ツールでは改善ポイントを教えてくれます。
具体的には下記のようにです。
GTmetrix↓

Page Speed Insights↓

こういった情報を参考にブログの改善を進めていきたいですね。
まとめ
- たろブログはWebP対応してみ効果なし
- WebP対応にはプラグインを使うのがおすすめ!
- レポートを参考に改善をしていく