このブログはワードプレスのテーマ「Cocoon」を使っています。
今回はCocoonのSNSボタンの見出しをカスタマイズしてみました!!
CSSのコピペで実現できるのでぜひ真似してみてください♩
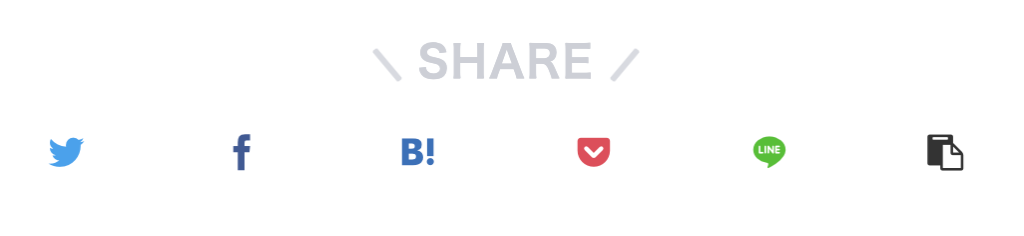
完成イメージがこちら

SHAREボタンの前後にちょっとしたデザインを追加しています♩
SNSボタン見出しのカスタマイズ手順
カスタマイズ手順は以下の通り。
STEP01
Cocoon設定SNSボタン表示の設定STEP02
CSSのコピペstyle.css にコードをコピペ
SNSボタン表示の設定
ワードプレスの設定画面へ
管理画面 >> Cocoon 設定 >> SNSシェア
ボトムシェアボタンで下記の設定をします。

シェアメッセージは任意の言葉でOKですよ。
変更したら忘れずに保存をします。
style.css にコードをコピペ
次に下記のコードを style.css にコピペします。
/* SNSシェア・フォローボタン
-------------------------------------------------- */
.article-footer .sns-share, .article-footer .sns-follow {
text-align: center;
}
.article-footer .sns-share .sns-share-message, .article-footer .sns-share .sns-follow-message, .article-footer .sns-follow .sns-share-message, .article-footer .sns-follow .sns-follow-message {
position: relative;
color: #cccfd7;
font-size: 22px;
font-weight: bold;
letter-spacing: 1px;
display: inline-block;
padding: 0px 25px;
}
.article-footer .sns-share .sns-share-message:before, .article-footer .sns-share .sns-follow-message:before, .article-footer .sns-follow .sns-share-message:before, .article-footer .sns-follow .sns-follow-message:before {
left: 0;
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
display: inline-block;
position: absolute;
top: 50%;
width: 20px;
height: 3px;
border-radius: 3px;
background-color: #d8dae1;
content: "";
}
.article-footer .sns-share .sns-share-message:after, .article-footer .sns-share .sns-follow-message:after, .article-footer .sns-follow .sns-share-message:after, .article-footer .sns-follow .sns-follow-message:after {
right: 0;
-webkit-transform: rotate(-50deg);
transform: rotate(-50deg);
display: inline-block;
position: absolute;
top: 50%;
width: 20px;
height: 3px;
border-radius: 3px;
background-color: #d8dae1;
content: "";
}以上で作業はおしまいです。
反映がされているか確認してみてください。
SNSのシェアボタンのカスタマイズ
SNSのシェアボタンのカスタマイズは以下の記事で紹介しています↓
読むな危険!Cocoon カスタマイズを一挙公開中

このブログでも実装しているCocoonカスタマイズを大公開!!
デザインには正解がないためやればやるほど沼にハマってしまいます。
ですので、Cocoon ユーザーは絶対に読まないでください。




