こんにちは、ワードプレスのテーマ「Cocoon」のカスタマイズにドドドハマり中のタロです。
この記事ではサイドバー(ウィジェット)の見出しをカスタマイズするCSSを紹介します!
CSSのコピペで一発で済むのでぜひ参考にしてみてください。
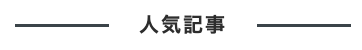
完成イメージがこちら

PCの場合はサイドバーに、モバイルの場合はフッター部分に表示がされていると思います。
どちらもウィジェットで設定する見出しのカスタマイズとなります。
サイドバー見出しカスタマイズの手順
カスタマイズ手順は以下の通り。
STEP01
CSSのコピペstyle.css にコードをコピペ
style.css にコードをコピペ
次のCSSを style.css にぺたり!と貼り付けます。
/* ウィジェット 見出し
-------------------------------------------------- */
.sidebar h3, #footer h3 {
background-color: #f5f6f7;
padding: 12px;
margin: 16px 0;
border-radius: 2px;
background: 0 0;
font-size: 20px;
letter-spacing: 2px;
display: inline-block;
position: relative;
width: 100%;
padding: 0;
text-align: center;
}
.sidebar h3:before, #footer h3:before {
content: '';
position: absolute;
top: 50%;
width: 28%;
border-top: 3px solid #444d53;
left: 0;
}
.sidebar h3:after, #footer h3:after {
content: '';
position: absolute;
top: 50%;
width: 28%;
border-top: 3px solid #444d53;
right: 0;
}以上で実装はおしまいです。
しっかりと反映がされているか確認してみてください。
読むな危険!Cocoon カスタマイズを一挙公開中

このブログでも実装しているCocoonカスタマイズを大公開!!
デザインには正解がないためやればやるほど沼にハマってしまいます。
ですので、Cocoon ユーザーは絶対に読まないでください。