意外とおしゃれなプロフィールを作るのは難しいですよね?
こんな悩みを解決します。
- Cocoonのサイドバーなどに表示するプロフィールをカスタマイズします。
- 吹き出しや枠付きプロフィールCSSです。
- プロフィール内容の設定箇所の紹介します。
こんにちは。
CocoonのCSSデザインにどっぷりはまっているタロです。
サイドバーに表示するプロフィールをカスタマイズする方法を紹介します。
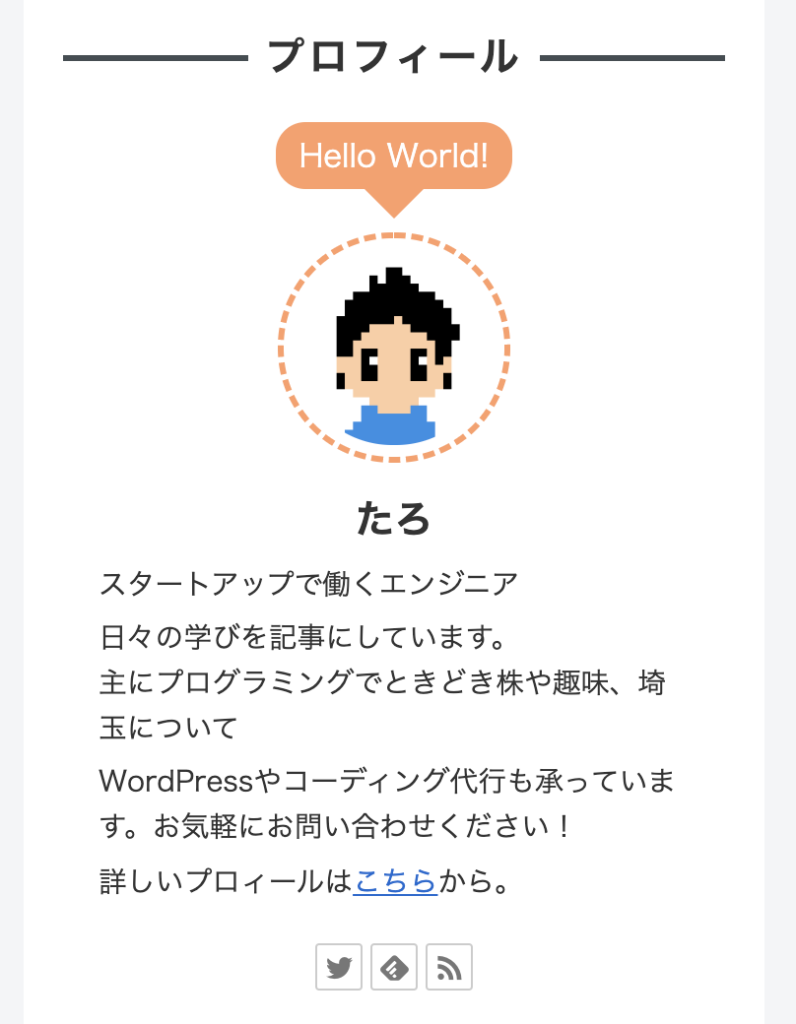
サイドバープロフィールの完成イメージ
まずは完成イメージを確認します。

上の画像のようなプロフィールを作成します。

この記事を書きながら考えてしまったのですが、プロフィール欄は名刺なわけなのでしっかりと自分をアピールすべき場所ですね。。。反省。
プロフィールのカスタマイズ手順
カスタマイズ手順は以下の通り。
STEP01
CSSのコピペstyle.css にコードを貼り付けます。STEP02
プロフィールの設定プロフィールの文章などを設定をします。STEP03
動作検証実装が正しく行えたか確認します。
それではやっていきましょう!!
CSSのコピペ
まずは style.css に以下のコードを貼り付けます。
/* プロフィール
-------------------------------------------------- */
#sidebar .author-box, #footer .author-box {
border: 0;
line-height: 1.4;
position: relative;
padding: 0;
}
#sidebar .author-box .author-thumb, #footer .author-box .author-thumb {
float: none;
width: 100%;
margin: 9px auto 0;
height: 0;
padding-top: 85px;
position: relative;
}
#sidebar .author-box .author-thumb img, #footer .author-box .author-thumb img {
border: 3px dashed #ff9f67;
width: 35%;
padding: 6px;
margin: 0 auto;
position: absolute;
left: 0;
right: 0;
bottom: -25%;
}
#sidebar .author-box .author-content, #footer .author-box .author-content {
margin: 0;
padding: 2em 1em 0;
}
#sidebar .author-box .author-content p, #footer .author-box .author-content p {
font-size: .8em;
}
#sidebar .author-box .author-content .author-name a, #footer .author-box .author-content .author-name a {
text-decoration: none;
color: #333;
}
#sidebar .author-box .author-content .author-description p, #footer .author-box .author-content .author-description p {
margin-top: .3em;
line-height: 1.6;
}
#footer .author-box .author-thumb {
padding-top: 95px;
}
.balloon1 {
position: relative;
display: inline-block;
margin: 0 0 1.5em;
padding: 7px 10px;
min-width: 120px;
max-width: 100%;
color: #fff;
font-size: 16px;
background: #ff9f67;
border-radius: 15px;
}
.balloon1:before {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -15px;
border: 15px solid transparent;
border-top: 15px solid #ff9f67;
}
.balloon1 p {
margin: 0;
padding: 0;
}プロフィールの設定
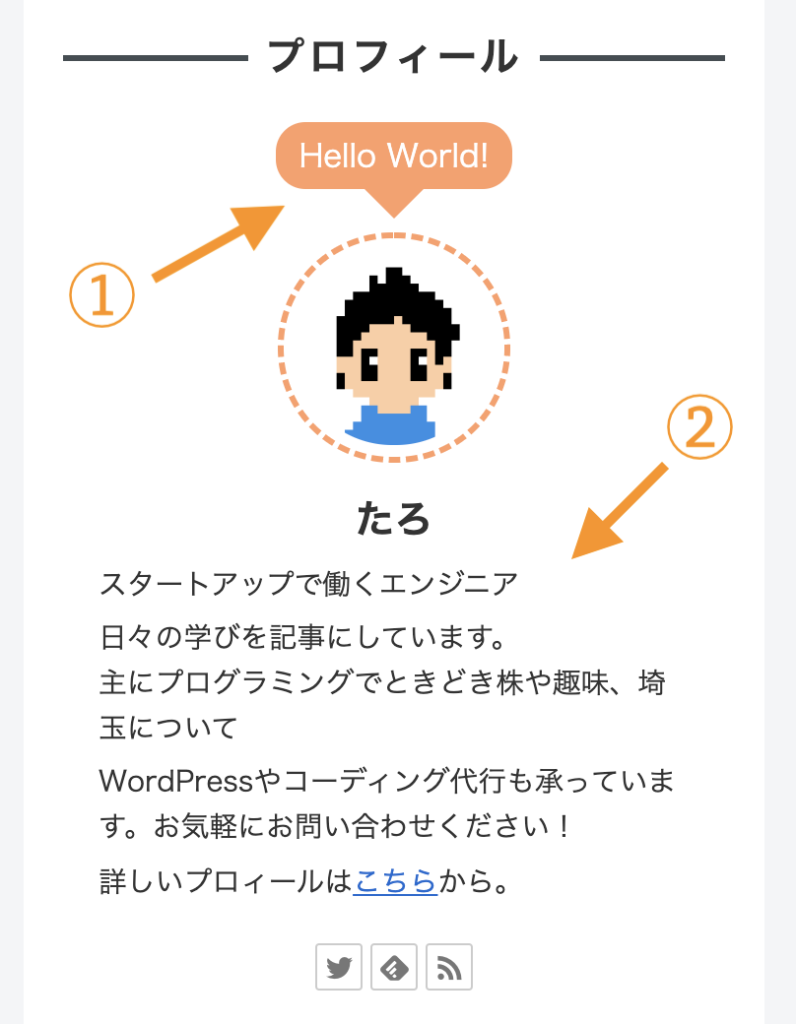
次に①と②の設定をします。

- ①はウィジェットで設定します。
- ②はプロフィールで設定します。
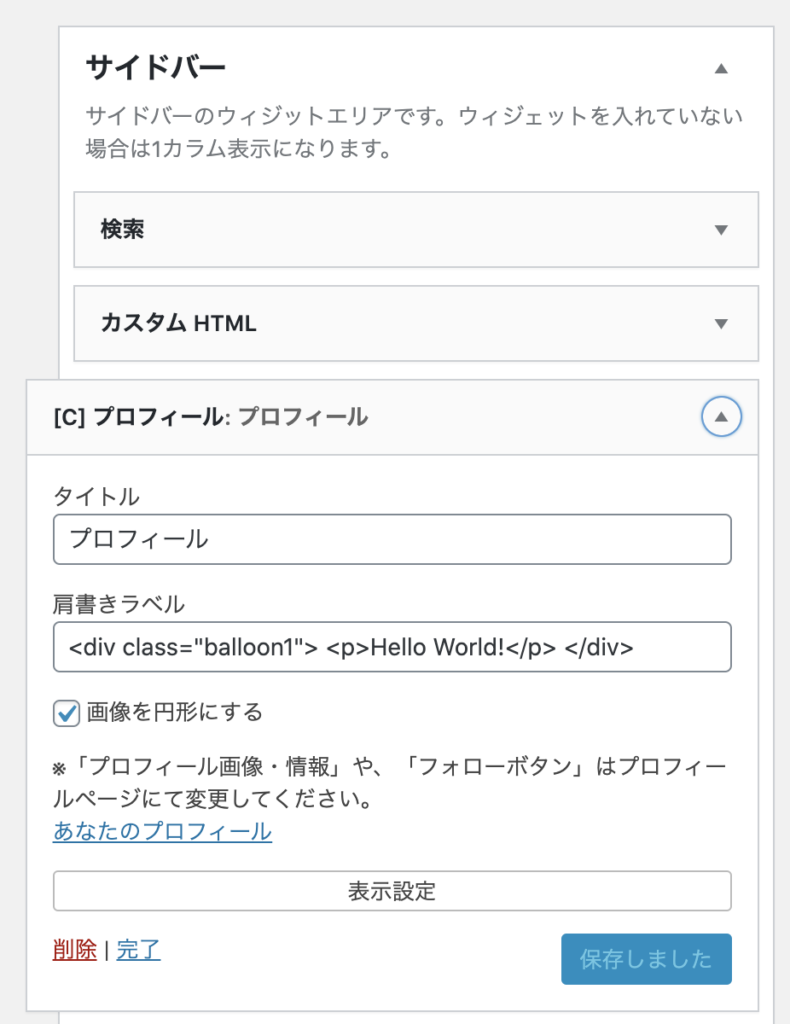
ウィジェットの設定
WordPress管理画面>>外観>>ウィジェット
このページに移動し、プロフィールを設定します。

重要なポイントは「肩書ラベル」にHTMLコードを入れることです。
<div class="balloon1"> <p>Hello World!</p> </div>「Hello World!」を書き換えることで任意の文字列を表示できます。
あとはお好みの設定で!!
プロフィールの設定
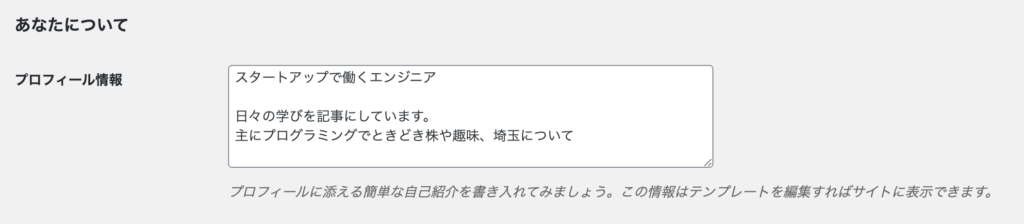
WordPress管理画面>>ユーザー>>あなたのプロフィール
このページに移動します。

プロフィール情報に設定した内容がウィジェットのプロフィール内容として表示されます。
あ、プロィール画像の設定も忘れずに。

以上で設定は完了です。
動作検証
再度に設定が正しく行えたか動作検証をしましょう。
「プロフィールの設定」でウィジェット登録は行なったのであとはトップページにアクセスし、指定した場所にプロフィールのウィジェットが表示されているか確認するだけでOKです。
以上、たろブログ流のプロフィールカスタマイズでした( ´ ▽ ` )
読むな危険!Cocoon カスタマイズを一挙公開中

このブログでも実装しているCocoonカスタマイズを大公開!!
デザインには正解がないためやればやるほど沼にハマってしまいます。
ですので、Cocoon ユーザーは絶対に読まないでください。