このブログはワードプレスのテーマ「Cocoon」を使っています。
今回はCocoonのSNSボタンをカスタマイズしてみました!!
管理画面で簡単な設定とCSSのコピペでこのブログと同じようなSNSのボタンを作成できます。
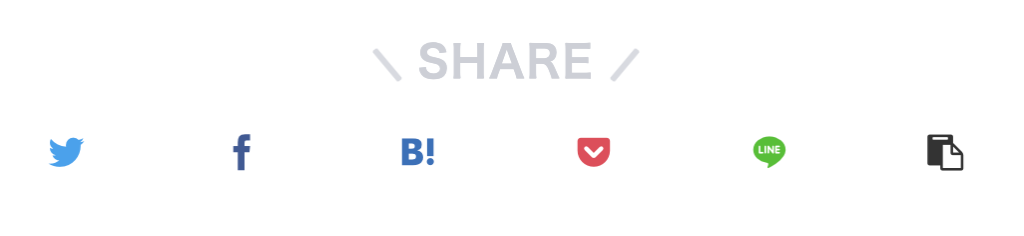
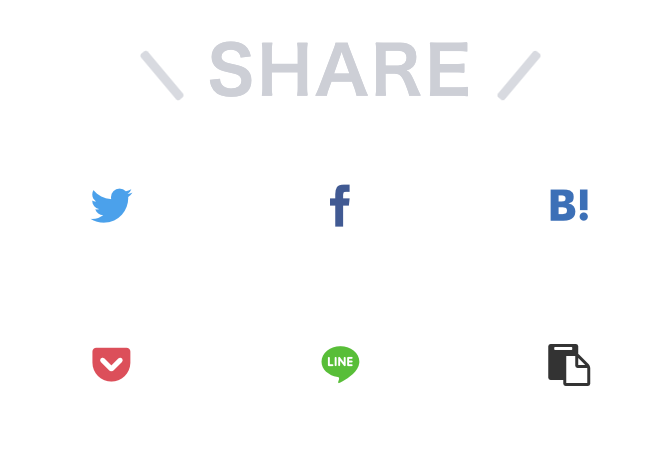
完成イメージがこちら
PCでの表示!

スマホでの表示!

上のようなSNSボタンを作成します。
ホバーするとちょこっと浮き上がる機能も付けてみたのでこのブログで試してみてくださいね♩
SNSボタンカスタマイズ手順
カスタマイズ手順は以下の通り。
STEP01
Cocoon設定SNSボタン表示の設定STEP02
CSSのコピペstyle.css にコードをコピペ
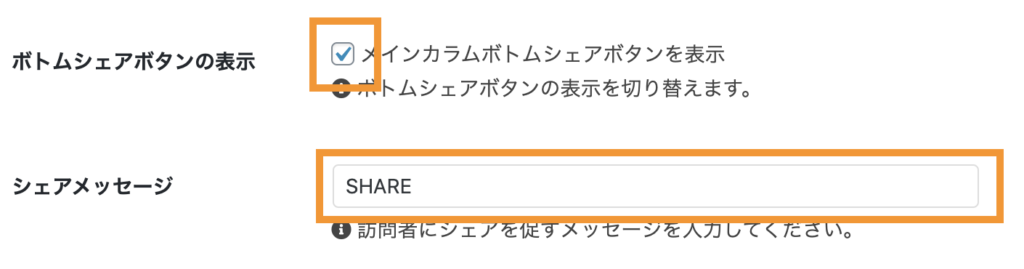
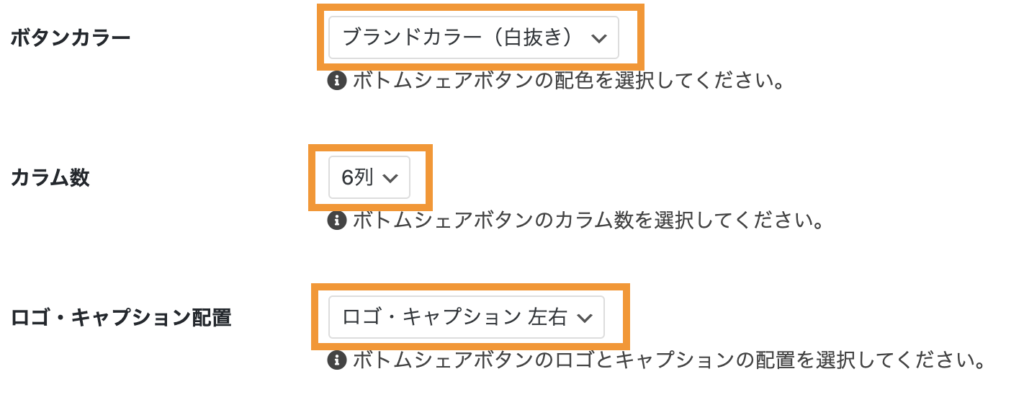
SNSボタン表示の設定
管理画面 >> Cocoon 設定 >> SNSシェア
トップシェアボタンとボトムシェアボタンの設定がありますが、今回開発をするのはボトムシェアボタンの方になります。
ボトムシェアボタンで下記の設定をします。


設定が完了したら忘れずに保存をしてください。
style.css にコードをコピペ
次に下記のコードを style.css にコピペします。
/* SNSシェアボタン
-------------------------------------------------- */
.article-footer .sns-share {
margin: 0 0 24px;
}
.article-footer .sns-share .sns-share-buttons a {
border: unset;
transition: 0.3s;
}
.article-footer .sns-share .sns-share-buttons a:hover {
transform: translateY(-4px);
}
.article-footer .sns-share .sns-share-buttons a .button-caption {
display: none;
}
.article-footer .button-caption .button-caption {
display: none;
}
.article-footer .sns-share-buttons {
padding-right: 15%;
padding-left: 15%;
}
.article-footer .sns-share-buttons a {
transition: 0.4s;
}
.article-footer .comment-btn {
margin-top: 1em;
}以上で実装完了です。
記事タイトル下のSNSボタンのカスタマイズも

記事タイトル下のSNSボタンのカスタマイズも合わせてやる場合は、下記の設定をトップシェアボタンの設定で行ってください。
次に下記のCSSコードを style.css に貼り付けてください。
/* SNSシェアボタン
-------------------------------------------------- */
.article-footer .sns-share, .article-header .sns-share {
margin: 0 0 24px;
}
.article-footer .sns-share .sns-share-buttons a, .article-header .sns-share .sns-share-buttons a {
border: unset;
transition: 0.3s;
}
.article-footer .sns-share .sns-share-buttons a:hover, .article-header .sns-share .sns-share-buttons a:hover {
transform: translateY(-4px);
}
.article-footer .sns-share .sns-share-buttons a .button-caption, .article-header .sns-share .sns-share-buttons a .button-caption {
display: none;
}
.article-footer .button-caption .button-caption, .article-header .button-caption .button-caption {
display: none;
}
.article-footer .sns-share-buttons, .article-header .sns-share-buttons {
padding-right: 15%;
padding-left: 15%;
}
.article-footer .sns-share-buttons a, .article-header .sns-share-buttons a {
transition: 0.4s;
}
.article-footer .comment-btn, .article-header .comment-btn {
margin-top: 1em;
}そうすると記事冒頭部分のSNSボタンのカスタマイズができます
以上、SNSボタンのカスタマイズ方法でした。
SNSボタン見出しのカスタマイズ

SNSボタンの見出しのカスタマイズは下記の記事で紹介しています。
合わせてご覧ください♩
SNSフォローボタンのカスタマイズ

SNSフォローボタンのカスタマイズは下記の記事で紹介しています。
合わせてご覧ください♩
追加カスタマイズ① SNSボタンを丸くする
記事内のヘッダーとフッターのSNSボタンを丸くするCSSカスタマイズです。

上の画像のようなSNSボタンを作成します。
以下のCSSをコピペでOK!
ヘッダーフッターに表示されるSNSボタンを丸く表示します!
/* SNS ボタンを丸くする ヘッダー・フッター
-------------------------------------------------- */
#main .article-header .sns-share .sns-share-buttons, #main .article-footer .sns-share .sns-share-buttons {
justify-content: center;
}
#main .article-header .sns-share .sns-share-buttons a, #main .article-footer .sns-share .sns-share-buttons a {
border-radius: 50%;
width: 40px;
height: 40px;
margin: 8px;
}
#main .article-header .sns-share .sns-share-buttons a .button-caption, #main .article-footer .sns-share .sns-share-buttons a .button-caption {
display: none;
}読むな危険!Cocoon カスタマイズを一挙公開中

このブログでも実装しているCocoonカスタマイズを大公開!!
デザインには正解がないためやればやるほど沼にハマってしまいます。
ですので、Cocoon ユーザーは絶対に読まないでください。





