2021年の目標の1つである React マスターに向けてチュートリアルをはじめてみました。
チュートリアルの通りに進めてみたところ、いきなり環境構築という壁にぶつかったのでこれから学び始める方に向けて記録を残しておこうと思います。
環境
- Macbook
- VSCode
作業手順
- 最新の Node.js がインストールされていることを確かめる。
- Create React App のインストールガイドに従って新しいプロジェクトを作成する。
- 新しく作ったプロジェクトの src/ 内にあるファイルをすべて削除する
- src/ フォルダ内に index.css という名前のファイルを作り、ここの CSS コードを記入する。
- src/ フォルダ内に index.js という名前のファイルを作り、ここの JS コードを記入する。
- src/ フォルダ内の index.js ファイルの先頭に以下の 3 行のコードを加える。
上記の手順は React チュートリアルの「オプション 2: ローカル開発環境」から引用しています。
それではやっていきましょう。
最新の Node.js がインストールされていることを確かめる。
まずは Node のインストールです。
念のためPCでNodeのバージョンを確認したところ、インストール済みであることが発覚。
$ node -v
v8.10.0Node公式サイトで最新バージョンを確認したところ、だいぶ古いバージョンだったためアップデートすることに。

Node.js のアップデート作業手順は下記の記事にまとめたので参考に。
Create React App のインストールガイドに従って新しいプロジェクトを作成する
無事、Node.js のアップデートが終わったので新しいプロジェクトを作成します。
npx create-react-app my-appCreate React App は React を学習するのに快適な環境であり、React で新しいシングルページアプリケーションを作成するのに最も良い方法。とのこと。
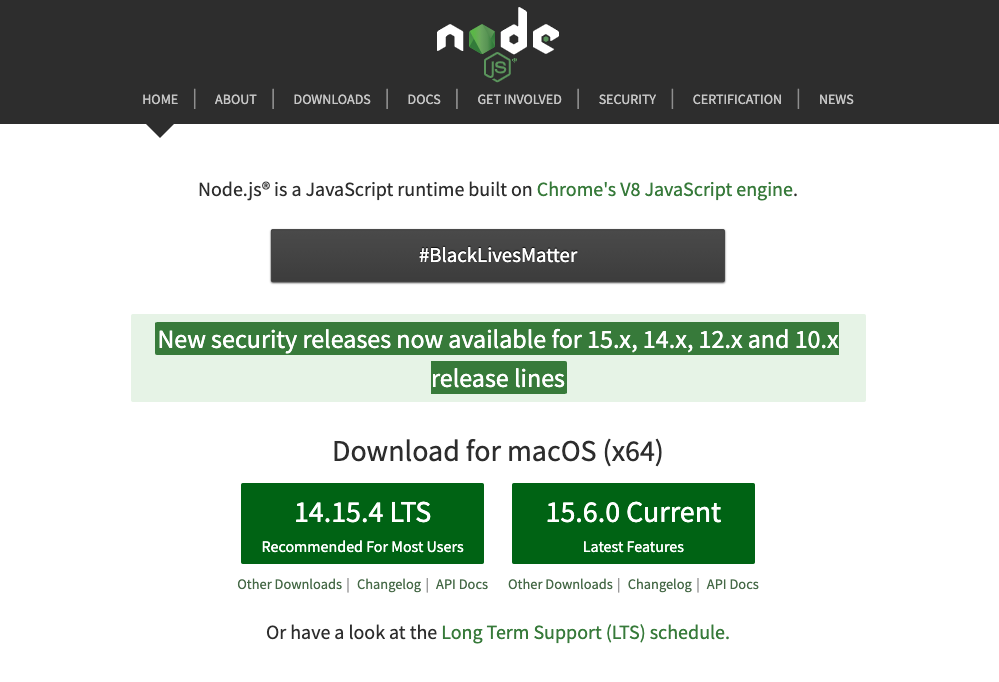
上のコマンドの実行が終わると、my-app というディレクトリが作成されます。

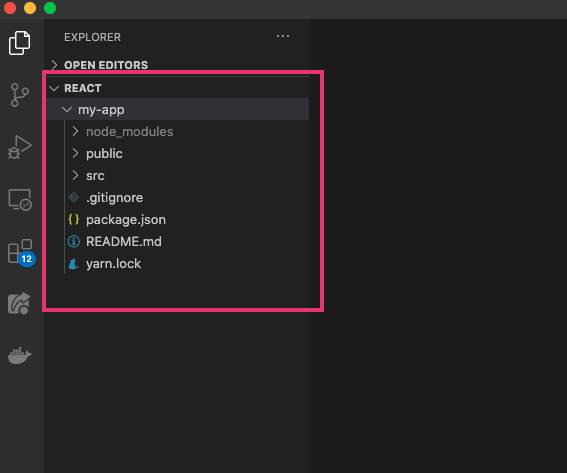
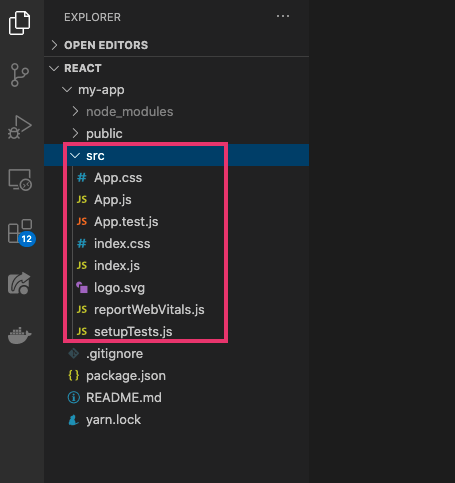
新しく作ったプロジェクトの src/ 内にあるファイルをすべて削除する
せっかくプロジェクトを作ったのに!と思いつつ、src/ 配下にあるファイルをすべて削除します。

$ cd my-app
$ cd src
$ rm *上記コマンドで src/ フォルダ内のコードをすべて削除しました。
src/ フォルダ内に index.css という名前のファイルを作り、ここの CSS コードを記入する
$ touch index.css上のコマンドで index.css ファイルを作成し、ここのCSSコードをコピペします。
src/ フォルダ内に index.js という名前のファイルを作り、ここの JS コードを記入する
$ touch index.js上のコマンドで index.js ファイルを作成し、ここのJSコードをコピペします。
src/ フォルダ内の index.js ファイルの先頭に以下の 3 行のコードを加える
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';index.js ファイルの先頭に3行追加します。
プロジェクトフォルダ内で npm start を実行
これでプロジェクトフォルダ内で npm start を実行すると、
$ npm start
Compiled successfully!
You can now view my-app in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.1.3:3000
Note that the development build is not optimized.
To create a production build, use yarn build.プロジェクトが始まり自動的にブラウザ http://localhost:3000 が立ち上がります。
ページには空の三目並べの盤面が表示されるはずです。

次回は、React チュートリアル「React の概要」を学んでいきます。