Cocoonのカスタマイズにハマりすぎて抜け出すことができないタロです。
今回はCocoonのアーカイブをお洒落にカスタマイズしてみたので、カスタマイズ用のCSSを紹介します。
お洒落な仕上がりになっているのでぜひ真似してみてください♩
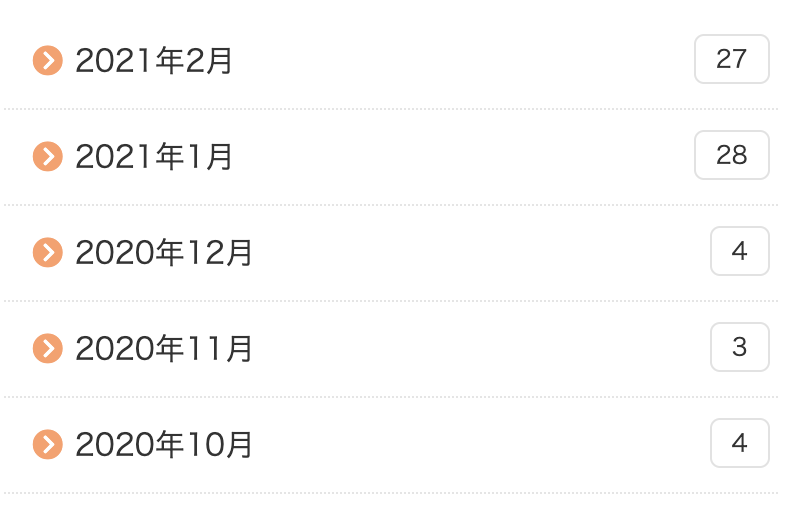
完成イメージ
下記のようなお洒落なアーカイブをCSSのコピペだけで実現します。

次に手順の確認をします。
アーカイブのカスタマイズ手順
カスタマイズ手順は以下の通り。
STEP01
CSSのコピペstyle.css にコードをコピペ
CSSを style.css にペタッ!と貼り付けるだけでOKです。
style.css にコードをコピペ
下記のCSSを style.css にコピペします。
アイコンは「Font Awesome 5 Free」を使っています。
/* ウィジェット アーカイブ
-------------------------------------------------- */
.widget_archive ul li {
/*親カテゴリ*/
padding-left: 10px;
border-bottom: 1px dotted rgba(125, 125, 125, 0.2);
/*カテゴリ間の下線種類*/
}
.widget_archive ul li a {
/*リンク*/
font-size: .95rem;
}
.widget_archive ul li a .post-count {
/*記事数*/
border: 1px solid rgba(221, 221, 221, 0.867);
/*囲い*/
border-radius: 5px;
/*ボーダーの丸み*/
font-size: .8em;
/*数字サイズ*/
padding: 1px 10px;
/*囲いの大きさ*/
}
.widget_archive ul li a:before {
/*アイコン*/
font-family: "Font Awesome 5 Free";
content: "\f138";
/*種類*/
color: #ff9f67;
/*色*/
margin-right: 6px;
/*アイコンと文字の距離*/
font-weight: bold;
}
.widget_archive ul li a:hover {
/*ホバー*/
background: transparent;
margin-left: 5px;
/*hover時動く幅*/
background-color: #efefef;
}
.widget_archive ul li a:hover .post-count {
border-color: #ffb47f;
/*囲線色*/
background: #ff9f67;
/*背景色*/
color: #fff;
/*文字色*/
transition: .4s;
/*変化スピード*/
}CSSのコピペ後はアーカイブにCSSが適用されているか確認してください。
読むな危険!Cocoon カスタマイズを一挙公開中

このブログでも実装しているCocoonカスタマイズを大公開!!
デザインには正解がないためやればやるほど沼にハマってしまいます。
ですので、Cocoon ユーザーは絶対に読まないでください。