
ReactのJSX記法とかBabelってなに?
こんな疑問を解決します。
- ReactのJSX記法とBabelの関係を知る
- JSX記法で実装した場合はコンパイルが必要
- コンパイルの方法を紹介
WordPress で React 開発を行うにあたり、ReactのJSX記法のコードをコンパイルするために必要になったことについてメモを残しておきます。
この記事の対象
- JSXとBabelの関係について知りたい方
- Reactを学び始めたばかりの方
- WordPressにReactを導入しようとしている方
前回の記事はこちら↓
JSX の導入
以下のJavaScriptの変数宣言を見てください。
const element = <h1>Hello, world!</h1>;プログラミングをやっている方がこの構文を見ると違和感を感じるはずです。
HTMLを変数の中に?文字列でもないのに?
このチョッピし変わった構文は文字列でも HTML でもありません。これは JSX と呼ばれる JavaScript の構文の拡張です。
これがReact初学者の私を大変苦しめました。
Reactの書き方
index.html内のHTMLは次の通り。
<div id="root"></div>React のチュートリアルを参考にscript.jsなどに書く JavaScript は下記のように実装します。
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);よし!これでHello World!を表示!!!と思い、実装しページへアクセスすると下記のエラーに遭遇します。
これはJavaScriptがJSX記法に対応していないために起こるエラーです。
この問題を回避するには JavaScript が読める形にコンパイルをしてあげる必要があります。
Babelの導入
Babelを使うとJSXで書かれたJavaScriptをコンパイルしてくれます。
コンパイル後のコードは下記のようになります。
ReactDOM.render(React.createElement
(
"h1",
null,
"Hello, world!"
),
document.getElementById('root')
);この記述は見慣れたJavaScriptの構文です。
このように毎回コンパイルするのは面倒なので、Babelをサイト内に取り込みます。
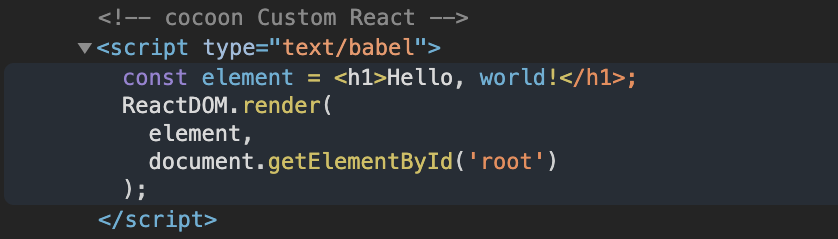
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>これで準備が整いました。
script.jsなどのファイルを読み込む際は下記のようにすればOKです。
<script type="text/babel" src="./js/script.js"></script>Reactを仕掛けました!!
以下に表示されている「Hello, world!」はReactによってレンダリングされた仮想DOMです。
実態を知るためには開発ツールで下記のコードを探してみてください。

HTMLの id、 root に対してh1タグのHello World!をレンダリングしています。
まとめ
- JSX記法で実装した場合はBabelによるコンパイルが必要
- JavaScriptでReactを実装した場合はコンパイルの必要はなし
いまとなっては当たり前の話ですが、Reactを学びはじめた当初はこの理解も難しかったです。




まだまだReactの学習中で言葉の表現に誤りがあるかもしれません。ご注意を。