記事ごとでReactを使った実装を記録しておきたいケースがこれから増えそうだなと思い、Cocoon デフォルトの「カスタムCSS」や「カスタムJavaScript」を真似て、「カスタムReact」を作ってみました!!
あまり参考にされる方はいないと思いますが、、、笑
今回はワードプレスのテーマ「Cocoon」でカスタマイズをしていますが、おそらくどのテーマの環境でも動作するはずです。
カスタムReactのカスタマイズの手順
STEP01
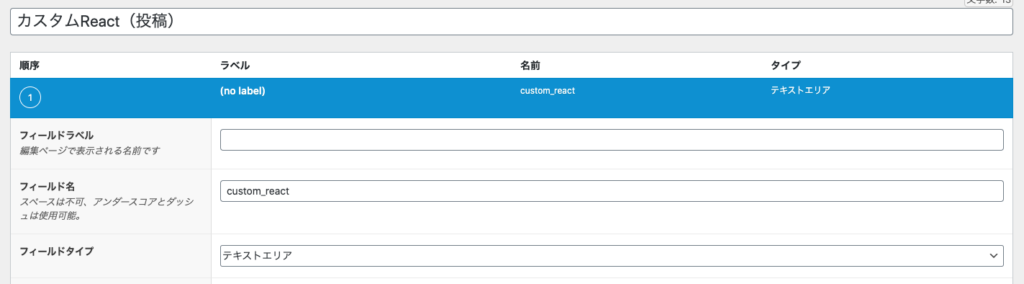
カスタムフィールドのカスタマイズ記事の下部にカスタムReactを追加するSTEP02
PHP関数の作成カスタムReactを読み込むPHP関数を作成するSTEP03
実際に使ってみる読み込んだReactが動作するか検証する
記事の下部にカスタムReactを追加する
大好きプラグイン「Advanced Custom Fields」を使います。
設定パラメータは次の通り。

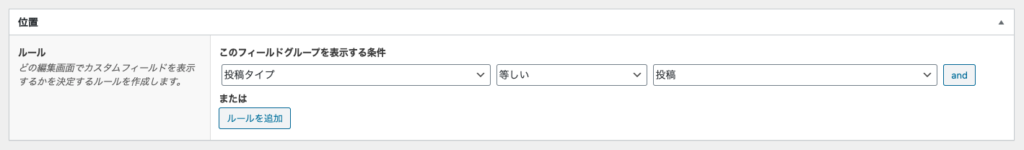
とし、表示位置は

投稿タイプ, 等しい, 投稿
に設定します。
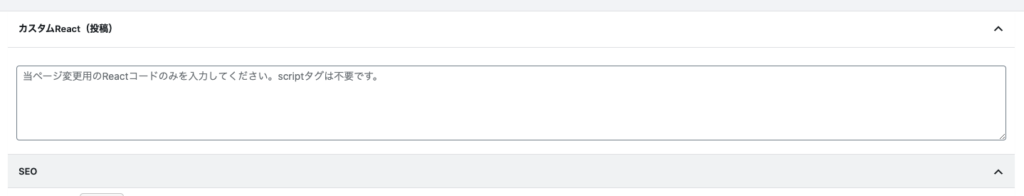
設定が反映されたか確認する

新規投稿でページ下部に上の画像のようなテキストエリアが表示されていることを確認します。
カスタムReactを読み込むPHP関数を作成する
CocoonデフォルトのカスタムJavaScriptと同じ仕組みにしてしまえばOKだと考えコードを探し、以下のように子テーマの functions.php に実装しました。
/***********************************************
* カスタム React
***********************************************/
add_action( 'wp_footer', 'insert_custom_react', 9999 );
if ( !function_exists( 'insert_custom_react' ) ):
function insert_custom_react() {
if ( is_singular() ) {
if ( have_posts() ) : while ( have_posts() ) : the_post();
$custom_js = get_post_meta(get_the_ID(), 'custom_react', true) ;
if ($custom_js) {
echo '<!-- '.THEME_NAME.' Custom React -->'.PHP_EOL;
echo '<script type="text/babel">' . $custom_js . '</script>'.PHP_EOL;
}
endwhile; endif;
rewind_posts();
}
}
endif;これでカスタムReactに入力されたコードが記事ごとに読み込まれます。
読み込んだReactが動作するか検証する
次のようなHTMLをこのページに仕込みます。
<div id="root"></div>Reactはこの root に対してDOMをレンダリングします。
今回はReactチュートリアルのToDoアプリをカスタムReactにぺたりと貼り付けてみました。
ここの文章の下に ToDo アプリは表示されていますか?


