WordPressで自作のショートコードを作成する方法のまとめ。
最初は難しいと感じる実装ですが慣れてしまえば簡単に作成することができ、さまざまな開発に役立つのでしっかりマスターしたいですね。
今回はショートコードに引数で値を渡す方法も紹介します。
環境
- WordPress 5.4.4
ショートコードの実装
最初のうちは functions.php などにコードを実装するといいと思います。
慣れてくれば用途に応じて任意の場所に書くようにしましょう。
独自のショートコードを追加するには次のようにコードを書きます。
function sc_test() {
$text = "Hello World!!";
return $text;
}
add_shortcode( 'testcode', 'sc_test');add_shortcode 関数について:
- 第一引数:ショートコードで使う名前
- 第二引数:ショートコードに紐付ける関数名
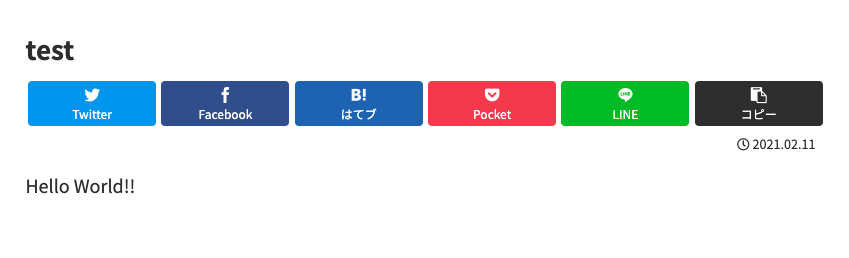
あとは testcode を記事の中にぺたりと貼り付けると、sc_test() 関数の戻り値が出力されます。

Hello World!! が表示されたら成功です。
ショートコードの実装(引数有)
次は少し応用で、ショートコードに引数を設定します。
ショートコードで指定した関数に任意の値を渡したい時があると思います。
先ほど作った関数に sc_test($atts) のように引数を設定します。
引数の値の受け取り方は関数内に $atts[‘name’] と実装します。
ショートコードは次のように書きます。
[testcode name="Tanaka san"]function sc_test($atts) {
$name = $atts['name'];
$text = $name . ", Hello World!!";
return $text;
}
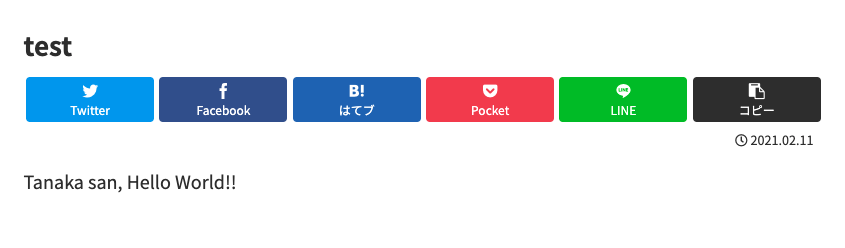
add_shortcode( 'testcode', 'sc_test');ショートコードの引数で渡した name=”Tanaka san” が関数に渡り、$name = $atts[‘name’]; の部分で受け取っています。

上の画像の通りに、表示がされればうまくいっています。
おわり
独自のショートコードの作成からショートコードに引数を指定する方法を具体例交えてまとめてみました。
この記事が誰かの参考になれば幸いです♩