ブログのフロントページにカテゴリのタブ切り替え機能を実装したいと思い実装方法を考えていたのですが、調べてみると「タブ切り替え」の機能は標準搭載されているようでした。
管理画面の設定でポチポチッとボタンをクリックするだけで実装ができました♩
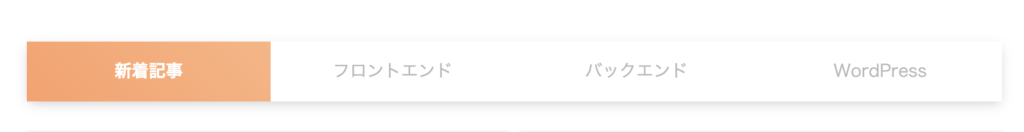
完成イメージ
下の画像のようなタブ機能を追加します。

詳細は当ブログのトップページを参考にしてください。
フロントページをカテゴリでタブ切り替え
カスタマイズ手順は以下の通り。
STEP01
管理画面で設定管理画面→Cocoon 設定→インデックスSTEP02
CSSのコピペstyle.css にコードをコピペ
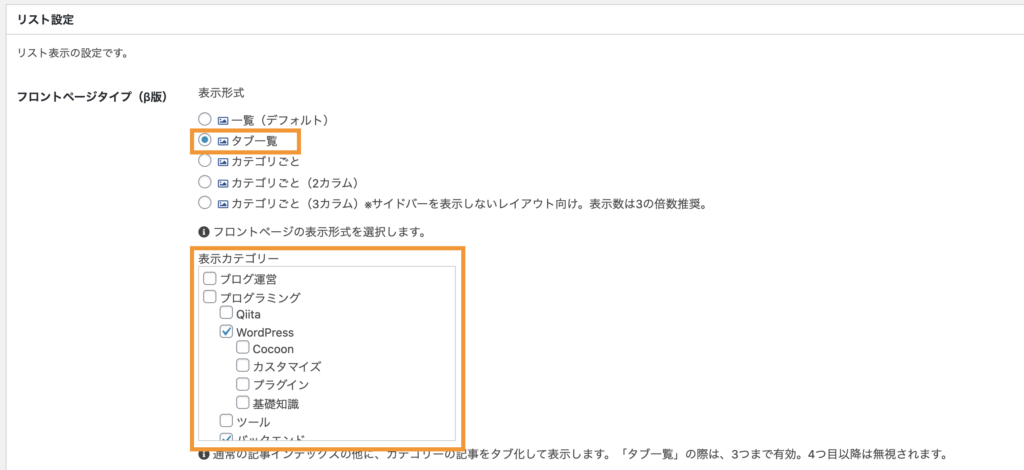
管理画面で設定
「管理画面→Cocoon 設定→インデックス」へ移動します。
フロントページタイプの「タブ一覧」をクリックします。

上の画像の「表示カテゴリー」のリストから3つまでカテゴリを選びましょう。
表示するカテゴリーは「新着記事一覧」と最大3つまでカテゴリを選択・表示ができます。
ここまで設定が終わったらトップページのデザインが変わっているか確認しましょう。
style.css にコードをコピペ
デザインやホバーの雰囲気をこのブログと揃えたい場合は以下のCSSを style.css にコピペ、貼り付けてください。
/* タブ
-------------------------------------------------- */
#main #index-tab-wrap .index-tab-buttons {
box-shadow: 0 3px 10px -2px rgba(0, 0, 0, 0.2);
}
#main #index-tab-wrap .index-tab-buttons .index-tab-button {
border: none;
background-color: #fff;
border-radius: unset;
color: #b9b9b9;
margin: 0;
}
#main #index-tab-wrap .index-tab-buttons .index-tab-button:hover {
color: #fff;
background-color: #ff7524;
}
#main #index-tab-wrap #index-tab-1:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-1"] {
background: linear-gradient(45deg, #ff9f67, #ffb47f);
color: #fff;
}
#main #index-tab-wrap #index-tab-2:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-2"] {
background: linear-gradient(45deg, #ff9f67, #ffb47f);
color: #fff;
}
#main #index-tab-wrap #index-tab-3:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-3"] {
background: linear-gradient(45deg, #ff9f67, #ffb47f);
color: #fff;
}
#main #index-tab-wrap #index-tab-4:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-4"] {
background: linear-gradient(45deg, #ff9f67, #ffb47f);
color: #fff;
}参考
読むな危険!Cocoon カスタマイズを一挙公開中

このブログでも実装しているCocoonカスタマイズを大公開!!
デザインには正解がないためやればやるほど沼にハマってしまいます。
ですので、Cocoon ユーザーは絶対に読まないでください。




