
たろ
カスタムフィールドにプログラムで値を追加する方法が知りたい。
こんな悩みを解決します。
本記事の内容
- カスタムフィールドのValueにプログラムで値を追加する方法
- add_row 関数の使い方を紹介
- add_row 関数を実際に使った具体例の紹介
個人的に WordPress 開発必須プラグインである「ACF | Advanced Custom Fields」の add_row 関数の使い方をメモしておきます。
環境
- WordPress 5.4.4
- ACF 5.8.7
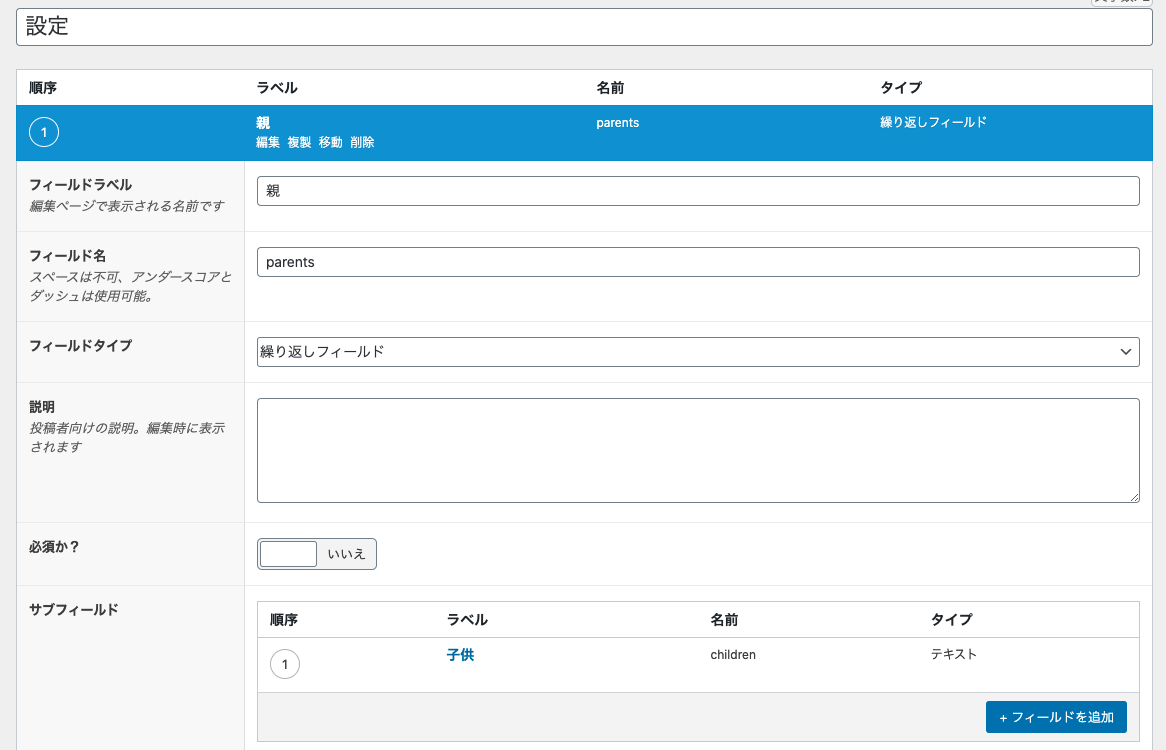
フィールドグループ

- フィールド名:parents
- サブフィールド (繰り返しフィールド):children
としてフィールドグループを準備しました。
フィールドグループを表示している場所はACFのオプションページにしています。
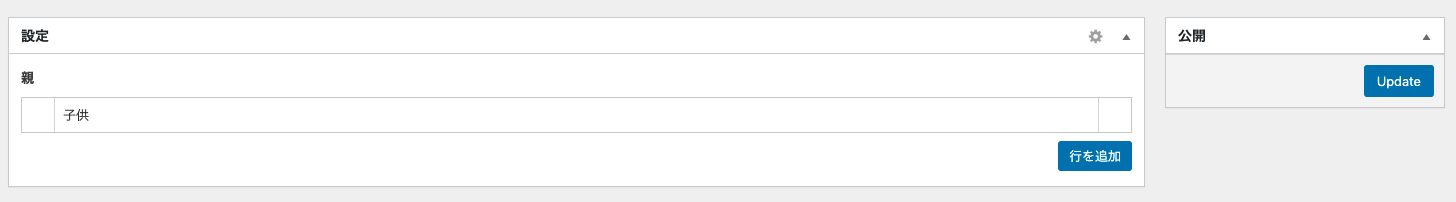
フィールドグループの設定は下記のようにオプションページに反映されています。

add_row の使い方
サブフィールド「children」の繰り返しフィールドに値を追加するプログラムは下記のように書きます。
$selector = 'parents';
$row = array(
'children' => '長男'
);
$post_id = 'option';
add_row( $selector, $row, $post_id);今回はオプションページを使っているため $post_id にはoptionを渡しています。
普通の投稿の場合は post_id を指定します。
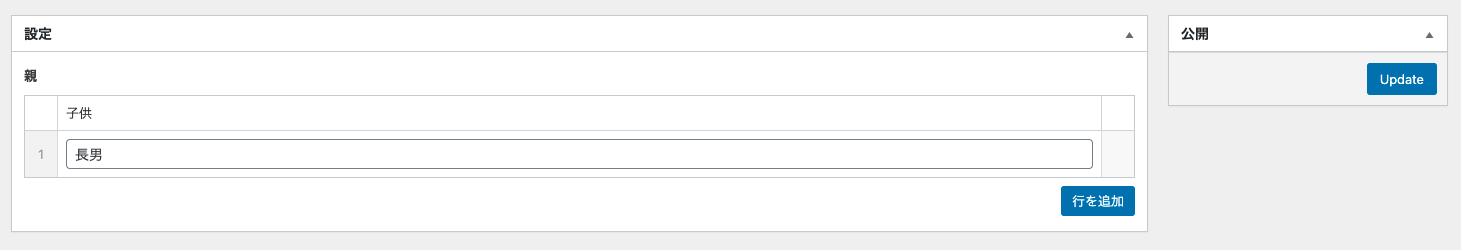
プログラムを実行した結果次のようになります。

$row で指定した「長男」が記録されました。



